Önceki derslerimizde HTML5’te Anlamsal Etiketler nelerdir kısaca açıklamıştık. Bugünkü yazımızda HTML’te yapısal etiketler nelerdir, nasıl kullanılır bunlardan bahsedeceğiz. Bir görselle birlikte başlayalım.

Yukarıda HTML5 öncesine ve sonrasına ait bir görselimiz var. HTML5 sonrasında gelen etiketlerle birlikte kodların ne kadar sadeleştiğini görebiliyoruz. Şimdi bu etiketler ne işe yarar nasıl kullanılır birlikte inceleyelim.
İçindekiler
Header Etiketi
Sayfamızın başlığını ifade eder. Genellikle sayfamızın en üstünde ya da solunda yer alır. Sitemize ait logo, navigasyon menüleri, sosyal medya butonları, ticari sitelerde üye girişi, sepetim gibi alanların yer aldğı etikettir. Nasıl kullanılır?
<header style="background-color: pink">
<img src="images/logo.png" width="150px" height="120px"/>
<h1 >Sayfamıza ait başlık, logo, navigasyon menülerinin yer aldığı kısımdır.</h1>
</header>
Açılımı navigation‘dur. Dilimizde navigasyon(yönlendirme) anlamına gelir. Sitemize ait menülerin yer aldığı etikettir. Nasıl kullanılır?
<nav>
<ul>
<li><a href="main.html">Anasayfa</a></li>
<li><a href="about.html">Hakkımızda</a></li>
<li><a href="references.html">Referanslar</a></li>
<li><a href="contact.html">İletişim</a></li>
</ul>
</nav>
Kodlarımızda CSS kullanmadığımız için tarayıcı ekranında liste olarak karşımıza çıkıyor. Dilerseniz CSS derslerine göz attıktan sonra istediğiniz gibi biçimlendirebilirsiniz.
Dört tane menümüz var. Bu menülerden birine tıkladığımız zaman hangi .html sayfasının çalışmasını istiyorsak href=”” kısmına çalışmasını istediğimiz dosyanın adını yazıyoruz. Örneğin burda anasayfa menüsüne tıklandığı zaman main.html sayfası çalışacak. Örneğimizde tüm dosya uzantıları .html şeklinde ama dosya uzantıları .html olmak zorunda değil.
Article Etiketi
Article, makale anlamına gelmekte. Sitemizde yer almasını istediğimiz yazıları bu etiket içersine yazarız. Nasıl kullanılır?
<article>
<h1>CSS Nedir?</h1>
<p>
Açılımı “Cascading Style Sheets” olan CSS basitçe, sayfamızın içinde
bulunan tüm görsel yapıyı düzenlememizi sağlayan bir işaretleme
dilidir.
</p>
</article>Section Etiketi
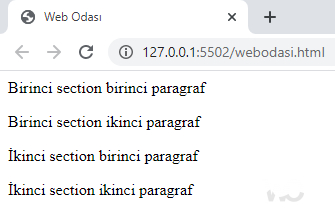
Dilimizde kısım anlamına gelir. Bazen tasarımda o kadar çok <div> etiketini kullanırız ki bu div’lerin birbirleri ile karışmaması için <section> etiketine başvuruyoruz. Örneğin;
<section>
<div>
<p>Birinci section birinci paragraf</p>
</div>
<div>
<p>Birinci section ikinci paragraf</p>
</div>
</section>
<section>
<div>
<p>İkinci section birinci paragraf</p>
</div>
<div>
<p>İkinci section ikinci paragraf</p>
</div>
</section>
Aside Etiketi
Sayfanın sidebar olarak tanımlanan yan tarafını belirtir. Sayfanın sağında ya da solunda yer alır. Genellikle blog sitelerinde kullanılır. İçeriğinde kategoriler bölümü, aram kutusu, anketler, sabit bağlantılar ve reklam alanı ( banner ) yer alır.
Sitemizin yapım yılı, telif hakları gibi ayrıntılarının yer aldığı kısımdır. Sayfanın en altında yer alır. Ticari sitelerde referans adresleri, “hakkımızda”, “iletişim” gibi bağlantılar ile diğer bazı önemli site içi bağlantılar bu kısımda kullanılır.
Figure ve Figcaption Etiketi
Sitedeki görsellerin figure etiketi içinde kullanılması tavsiye edilmektedir. Figcaption, görselin başlığını belirtmek için kullanılır. Örneğin;
<figure>
<img src="lake.png" alt="Van" width="304" height="228">
<figcaption>Van Gölü</figcaption>
</figure>Bugünkü yazımızda HTML5’te yapısal etiketler konusuna değindik. Dilerseniz linkteki videodan konu tekrarı yapabilirsiniz.






Hata!
Yorumunuz Çok Kısa, Yorum yapabilmek için en az En az 10 karakter gerekli